Vlastní web je pro každého podnikatele nutností. Vlastní tvorba stránek může být překvapivě jednoduchá a zvládne ji téměř každý a sám. Kdo jiný než vy sami má lepší představu o tom, jak by měl váš firemní web vypadat a co má obsahovat.
Pro tvorbu vašeho webu máte na výběr z mnoha různě kvalitních online řešení. Některá jsou zdarma, jiná za rozumný peníz a některá neví, co by za to chtěla. Náš seriál návodů „Jak vytvořit web“ bude psát o stavbě webu na řešení Zombeek.cz, které je dostatečně kvalitní, nabízí atraktivní, responzivní šablony, jde o český software a web zde pořídíte buď zcela zdarma nebo za měsíční poplatek 83 Kč.
V minulém díle jsme se naučili používat několik praktických funkcí – cookies lištu, název stránky. A víme také již kde upravit CSS skripty a jak změnit doménu . Dnes se ukážeme další nastavení stránky, kde můžeme najít celou řadu zajímavých nastavení. Například zadání titulku a popisu stránky
Pokud si založíte web na Zombeekovi, tak ve výchozím nastavení je web pouze jednostránkový. Je ale možné si vytvořit vícestránkový web – web, který má více než jednu stránku. Poté má každá stránka své vlastní nastavení. A toto nastavení najdete po kliknutí na ikonu ozubených koleček nahoře na liště v administraci. Následně zvolíte Nastavení webu.
Jako první tři možnosti se vám ukáží:
– Titulek,
– Popis,
– Klíčová slova.
Tyto prvky jsou důležité pro vyhledávače a tzv. SEO (optimalizace pro vyhledávače). Tedy až na možnost klíčová slova. Ty již nemá smysl vyplňovat a proto se tímto políčkem nemusíte zabývat.
K čemu titulek stránky a popis přesně slouží? Jejich základním principem je to, že se zobrazují ve vyhledávačích (Seznam.cz a Google.cz). Na následujícím obrázku vidíte titulek stránky (má text Zombeek.cz: Vytvořte si webové stránky….) a dole pod ním je popis stránky (začíná textem Potřebujete vlastní webové stránky…). Obrázek pochází z vyhledávače Google. Doporučujeme titulek a popis pro každou stránku nastavit.
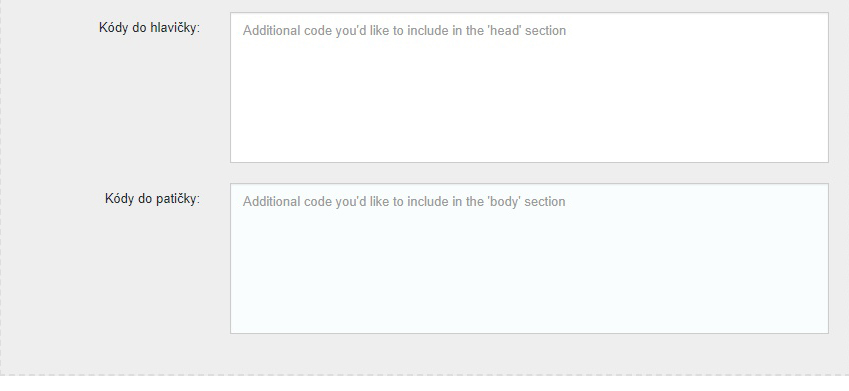
Následně v nastavení ještě uvidíte kódy do hlavičky a kódy do patičky. Pokud chcete napojit svůj web např. na nějaký externí nástroj, tak vám tato políčka mohou přijít vhod. Slouží obecně k vložení jakéhokoli kódu, který by se měl zobrazit na každé stránce. Takovým příkladem může být např. chat. Založíte si u jakékoli společnosti chat a vygenerujete kód, který vám umožní vložit chat do stránek. Takovýto kód byste vkládali přímo sem (daná společnost by vám poradila, zda se kód vloží do patičky nebo do hlavičky – zpravidla to bývá součástí instrukcí, které jsou napsané u kódu).